애드센스를 하려면 티스토리나 워드프레스에 버튼을 만들고 클릭을 유도해 전면광고를 띄워야 한다. 이전에는 이미지로 버튼을 만드는 경우가 많았지만 최근에는 CSS를 활용해 쉽고 간단하게 버튼을 만드수가 있다. 한번만 세팅하면 다음에는
쉽게 버튼 만들기가 가능하다.
썸네일
티스토리 CSS 버튼 만들기
버튼 CSS 세팅 방법
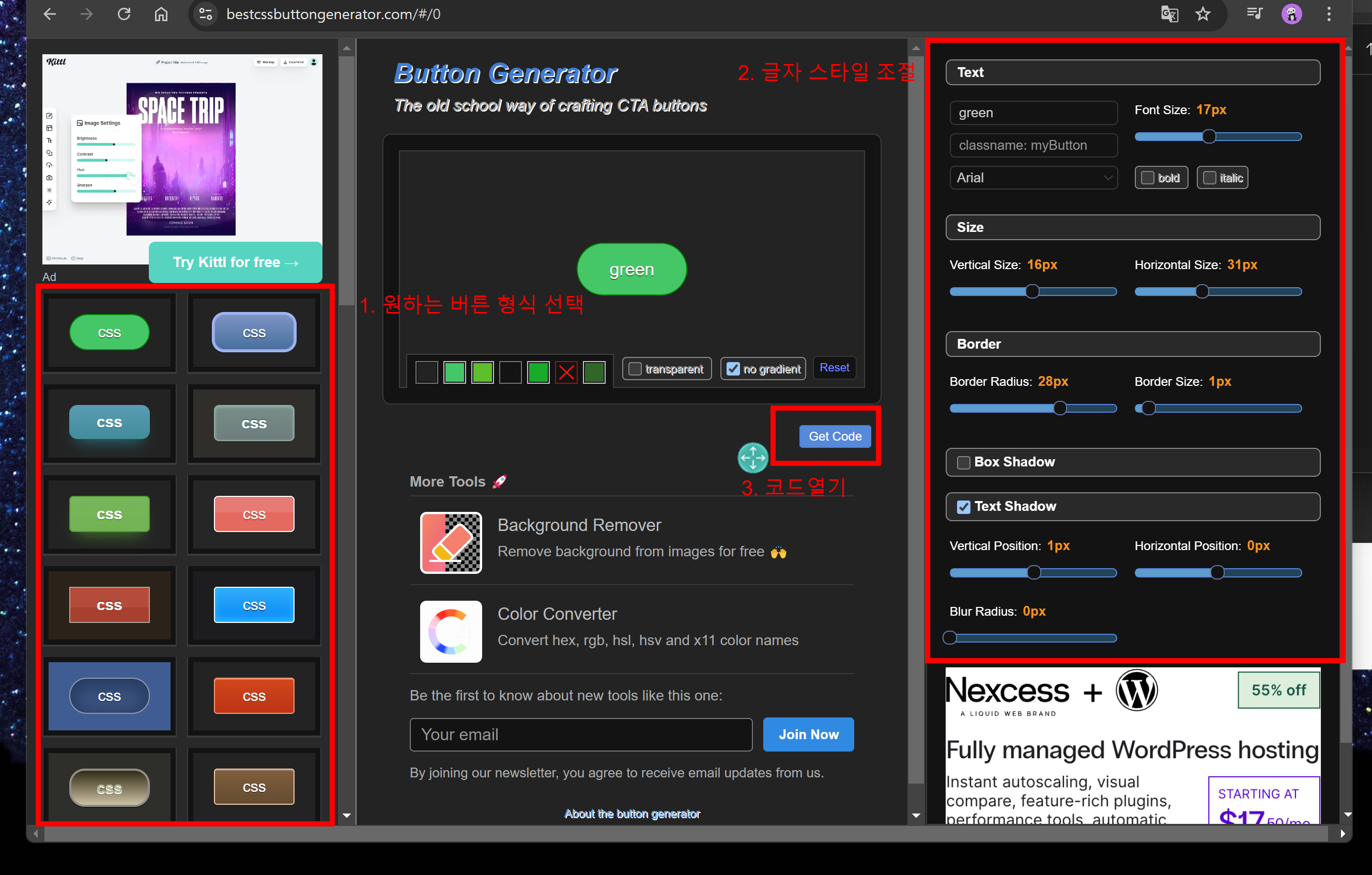
우선 해당 사이트로 들어가 준다.

- 원하는 스타일의 버튼을 선택한다.
- 버튼의 스타일을 조절한다.
- 코드열기를 눌러 준다.

- 첫번째 줄은 빼고 ".myButton"부터 끝까지 드래그해서 복사해 준다.


- 티스토리 - 꾸미기 - 스킨 편집으로 이동후 html편집을 눌러준다.

- CSS 클릭
- 페이지를 제일 밑으로 내리고 복사한 코드를 붙여넣기 한다.
- 적용버튼을 눌러준다.

- 사이트로 돌아가 상단에 있는 한줄 코드를 드래그후 복사해 준다.


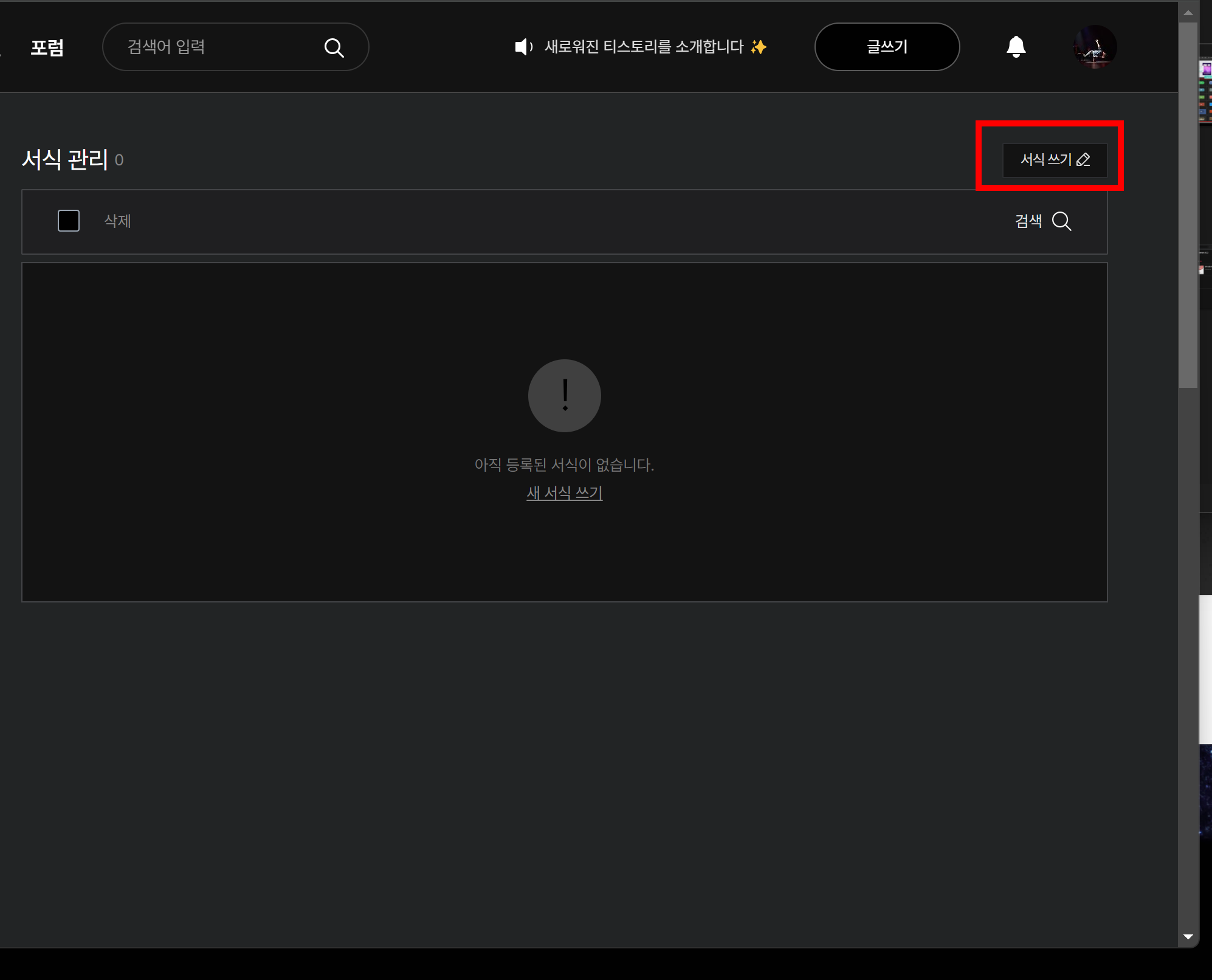
- 티스토리에서 콘텐츠 - 서식관리 - 서식쓰기를 눌러준다.

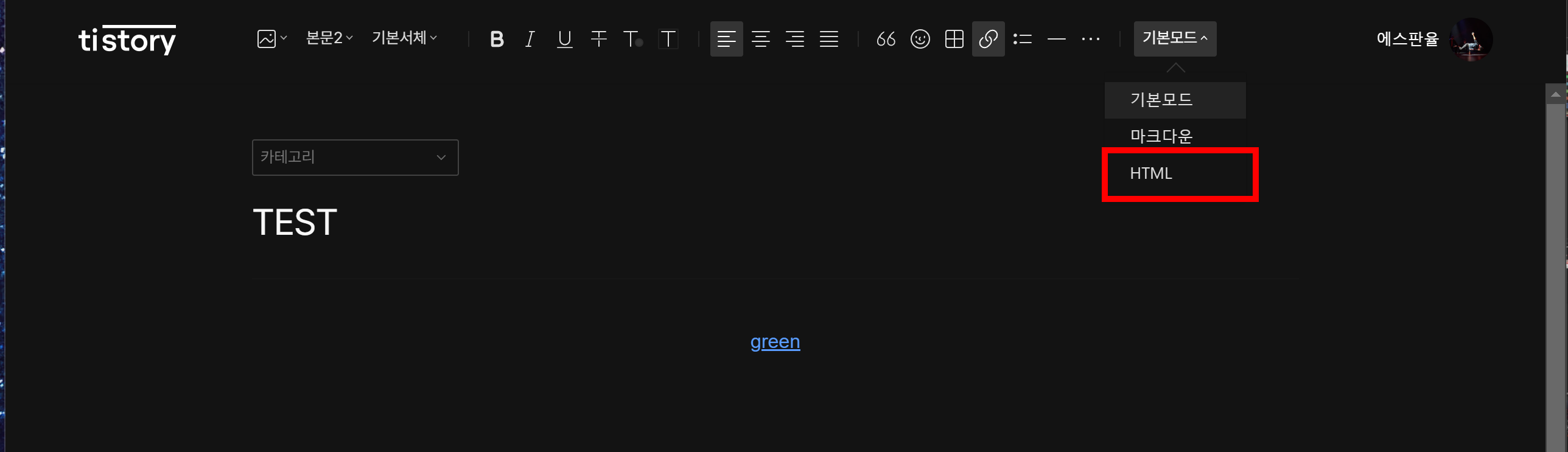
- 모드를 THML로 변경한다.
- 제목을 만들어 준다.
- 사이트에서 복사한 코드를 본문에 삽입하고 화면과 같이 <center> </center>를 넣어 준다.
- 완료버튼을 누른다.
글에 버튼 넣는 법

- 이제 티스토리 글 작성을 위해 글쓰기를 눌러준다.

- 본문에 버튼을 삽입할 위치에 커서를 두고
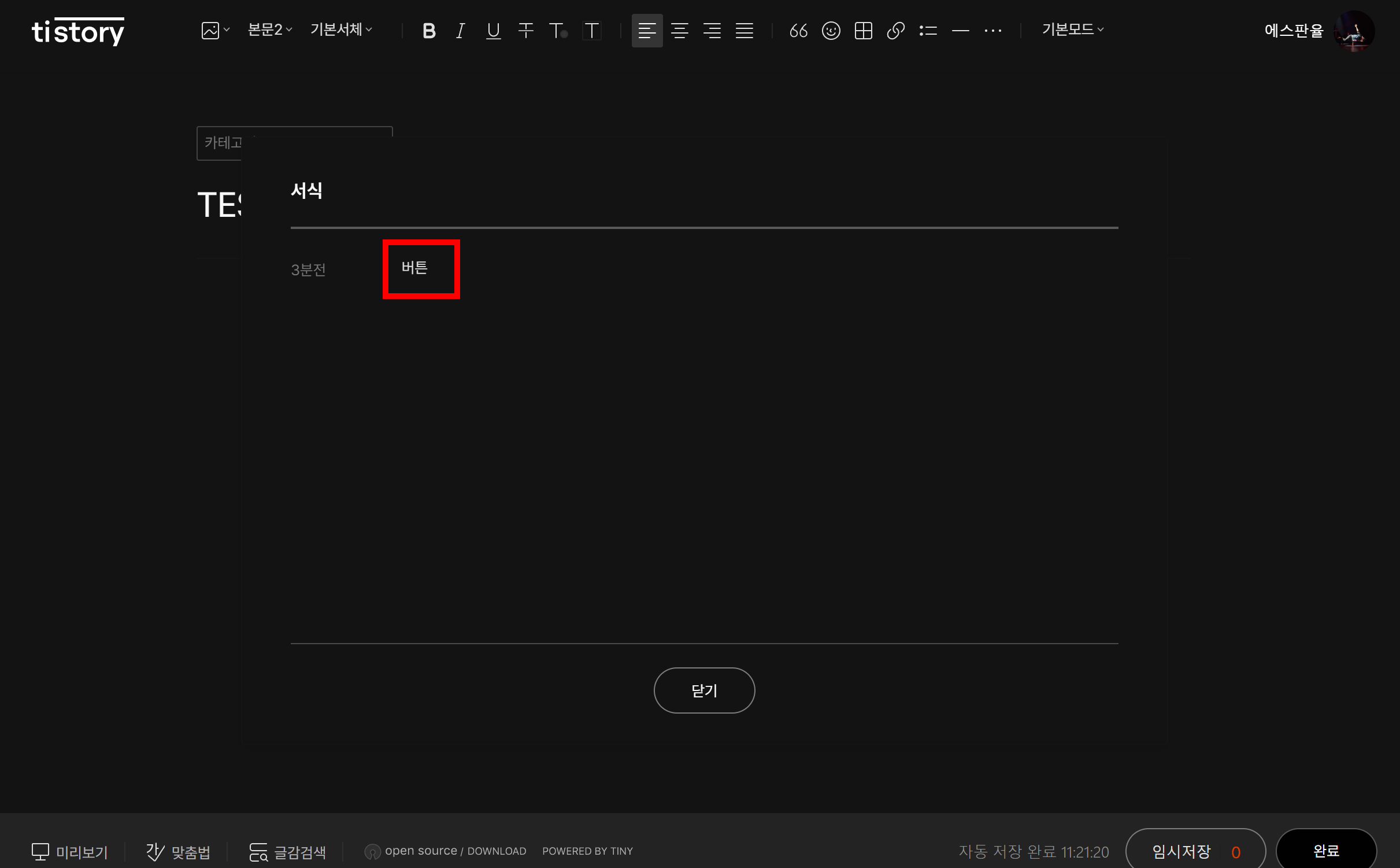
- 점세개 더보기 - 서식을 눌러준다.

- 서식에서 만든 "버튼"을 눌러 글에 버튼을 삽입한다.

- 글쓰기 모드를 HTML로 변경한다.

- "#"부분에 링크를 넣어주고 "green"부분에 버튼 이름을 넣어준다.

- 글을 발행하면 이런 버튼이 나타난다.
워드프레스 CSS 버튼 만들기
버튼 CSS 세팅 방법
워드프레스도 방법은 동일하다. 우선 해당 사이트에 접속해서 버튼 선택후 CSS코드를 복사해서 가져온다.

- 워드프레스 모양(외모) - 사용자 정의로 들어갑니다.


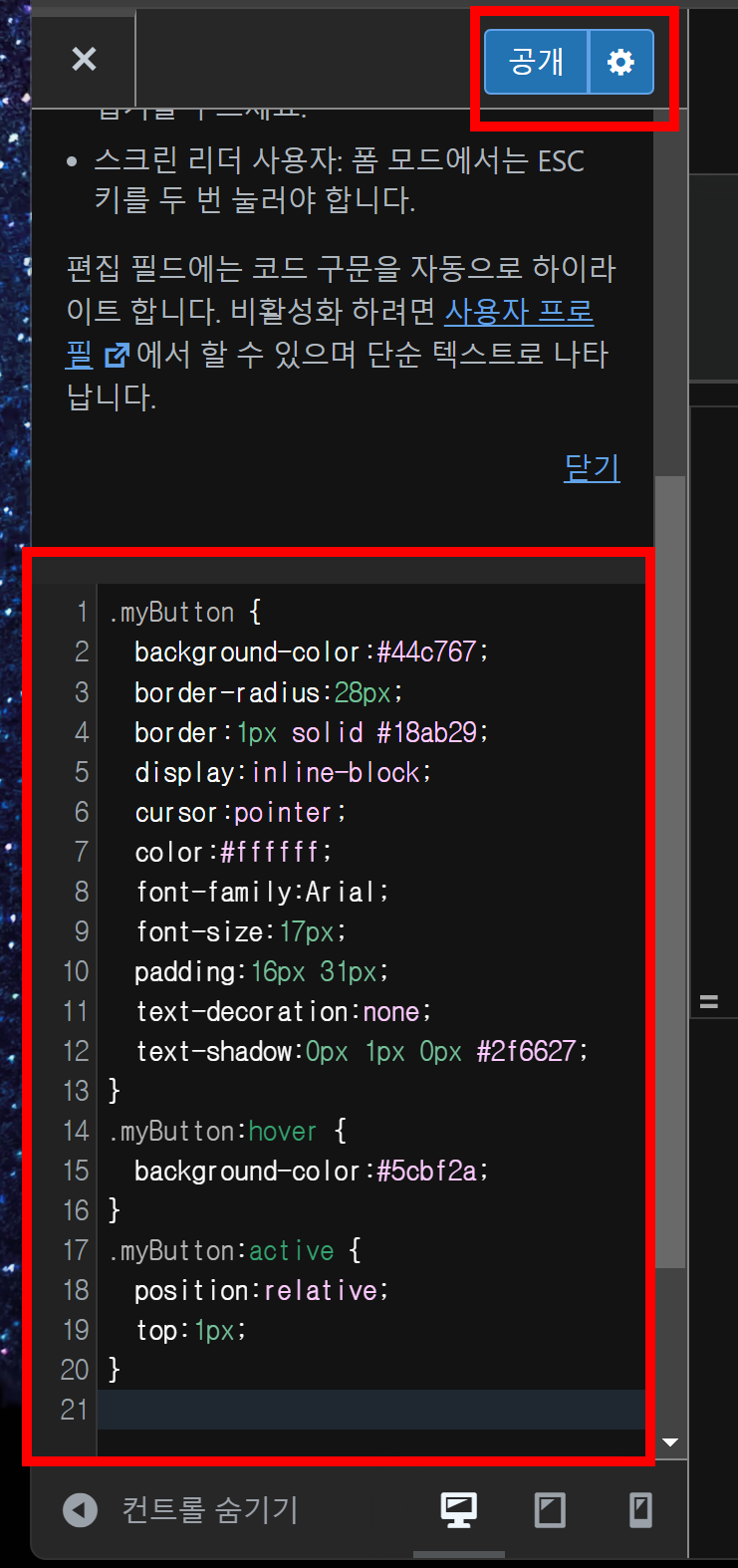
추가 CSS 클릭후 복사한 코드를 넣고 공개를 눌러줍니다.
글에 버튼 넣는 법
클래식 편집기를 사용하는 방법이다. 대부분은 스킨이나 플러그인을 통해 버튼을 만들기 때문에 해당 방법은 클래식 편집기 사용자의 경우에 사용한다.

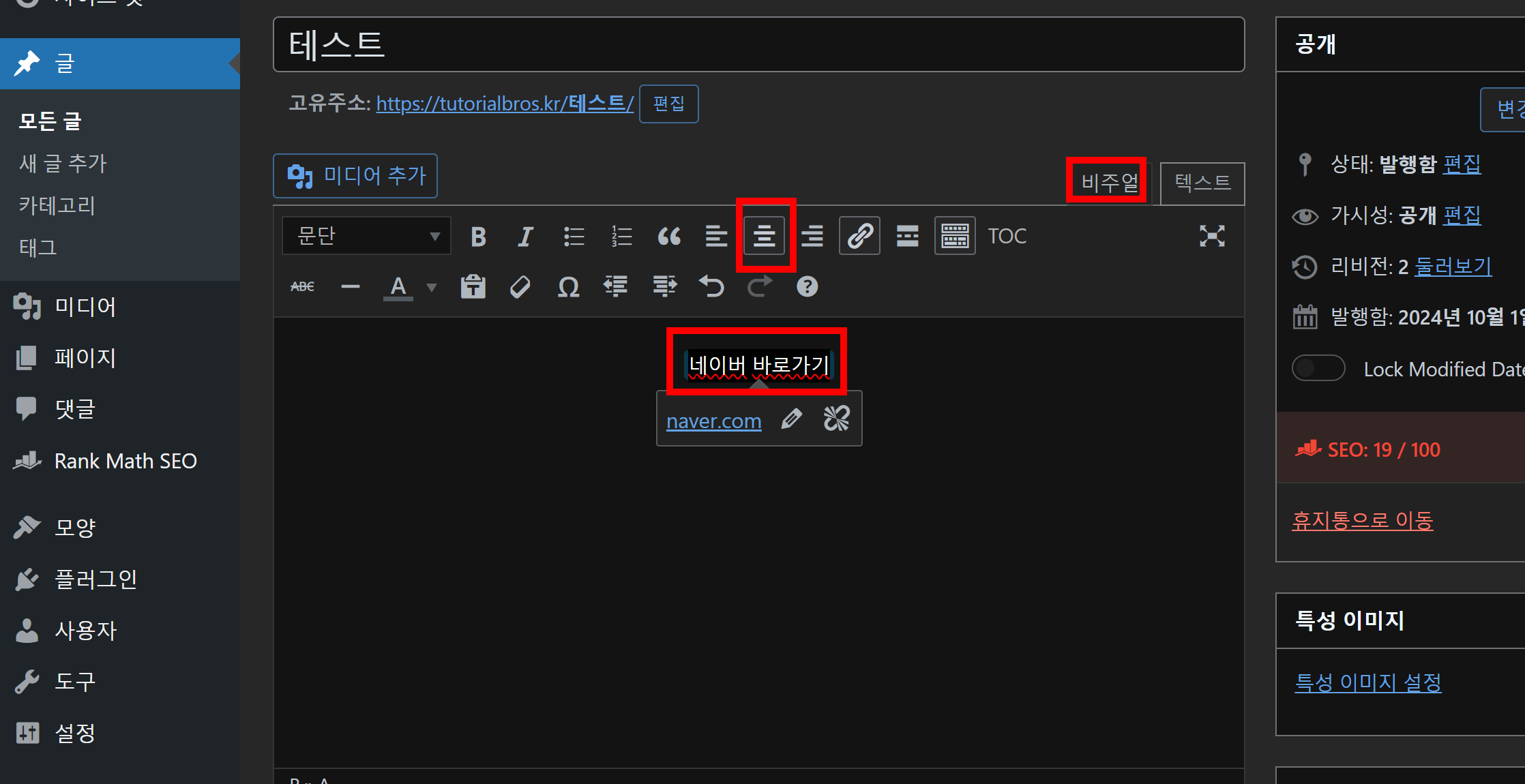
- 텍스트 모드에서 HTML을 복사해서 붙여 넣는다.

- 모드를 비주얼로 바꾸고
- 글자를 드래그 후 가운데 정렬 해준다.

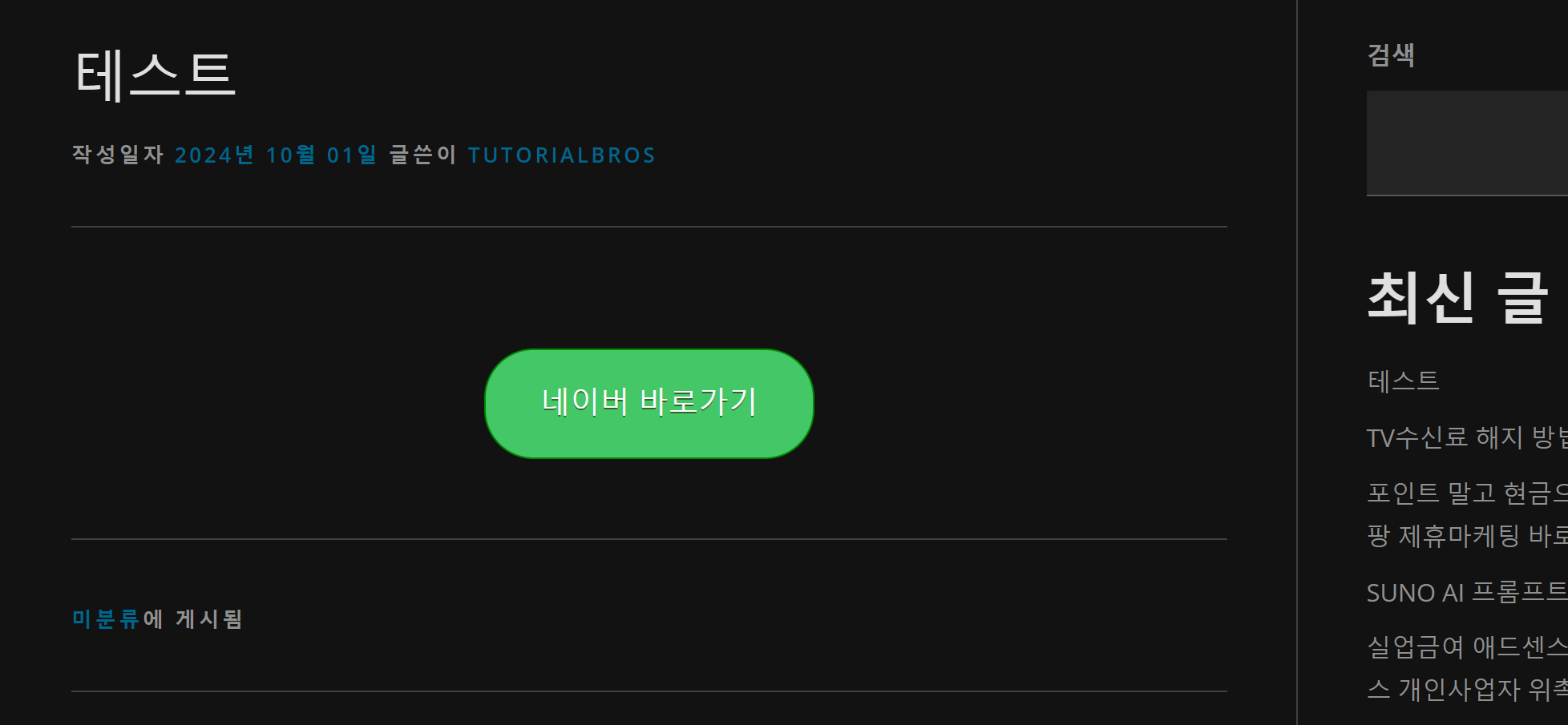
- 글을 발행하면 이러한 형대의 버튼이 나오게 된다.
이렇게 CSS를 통해 버튼을 삽입할수 있지만 티스토리와 워드프레스 모두 스킨 변경 만들로 간단하게 버튼을 만들수 있다. 다음 시간에는 스킨을 통해 버튼을 넣는 방법에 대해서 알아볼 것이다.
'블로그' 카테고리의 다른 글
| 백링크의 중요성과 효과적인 활용 방법 (0) | 2024.10.07 |
|---|---|
| 티스토리 사진 빠르게 삽입하는 법 (4) | 2024.10.02 |
| 애드센스 가족 명의 활동 할 때 주의점 (1) | 2024.09.30 |
| 티스토리 여러 계정 구글애 드센스 연결 문제 해결 방법 (4) | 2024.09.30 |
| 티스토리 다음 노출 2024 최신 근황 (2) | 2024.09.26 |



